
ブログ記事の中でグラフを使いたい
この記事では、WordPressでグラフを表示させる方法として、Google Chartsの使い方を解説します。
グラフを使えるようになると、わかりやすい記事を書く上で強力な武器になります。
なぜなら、グラフは視覚的に情報を伝えることができるからです。
グラフを埋め込むのってむずかしいんじゃないの?
と、あきらめるのはもったいない。
この記事で紹介する方法は↓
- プラグインは必要ありません。
- HTMLやJavaScriptなどの特別な知識も必要ありません。
- コピペですぐに埋め込むことができます。
例えば下のようなグラフも簡単にブログに埋めこむことができます。
グラフを使いこなして、ブログ記事の差別化を図りましょう。
ブログでグラフを使う3つのメリット
- データを視覚的に伝えることができる
- 記事の差別化を図ることができる
- 根拠データを示すことで信頼性を高めることができる
詳しくは、「ブログでグラフを使う3つのメリット」(準備中)で解説しています。
では実際に、ブログにグラフを埋め込む方法を見ていきましょう。
グラフを埋め込む方法
グラフを埋め込む方法は、これまでにいろいろ試してきました。
結果的にGoogle Chartsに行きつきましたが、その試行錯誤の過程を紹介します。
最初に考えついた原始的な方法です。
Excelでグラフを作るのは簡単です。
しかし、グラフを更新するのに手間がかかるのと、インタラクティブじゃないので他の方法を探すことにしました。
「WordPerss + グラフ」で検索すると、上位にヒットするプラグインです。
有料オプションがありますが、無料機能だけでも基本的なグラフを作成可能です。
このプラグイン導入でOKかなと思いました。
が、私の環境では動作が重く不安定になることが多かったため、他の方法を探すことにしました。
試行錯誤をへて、Google Chartsにたどりつきました。
動作は軽快で、不具合もありません。
Google Chartsの利点は次の項目で解説します。
Google Chartsを使うべき7つの理由
- プラグインが不要
- 無料で使うことができる
- 記事の滞在時間が延びる
- グラフの種類が多い
- データの編集が簡単にできる
- デザインがスタイリッシュ
- カスタマイズできる項目が多い
詳しくは、「WordPressに埋め込むグラフはGoogle Chartsにすべき理由7選」(準備中)で解説しています。
次の項目では、Google Chartsを使おうとしたときに初心者が感じる3つデメリットを紹介します。
Google Charts初心者が感じる3つのデメリット
Google Chartsを初めて使うときに感じたデメリットです。
- 公式ドキュメントが英語でわかりづらい
- コード(JavaScript)で作成するので扱いづらい
- カスタマイズ項目の使い方がわかりづらい
この記事を見れば、英語の公式ドキュメントを見なくても、コピペですぐに使える方法がわかります。
Google ChartsはJavaScriptでコードを書きます。
WordPressでJavaScriptを使うには、一般的に3つの方法があります。
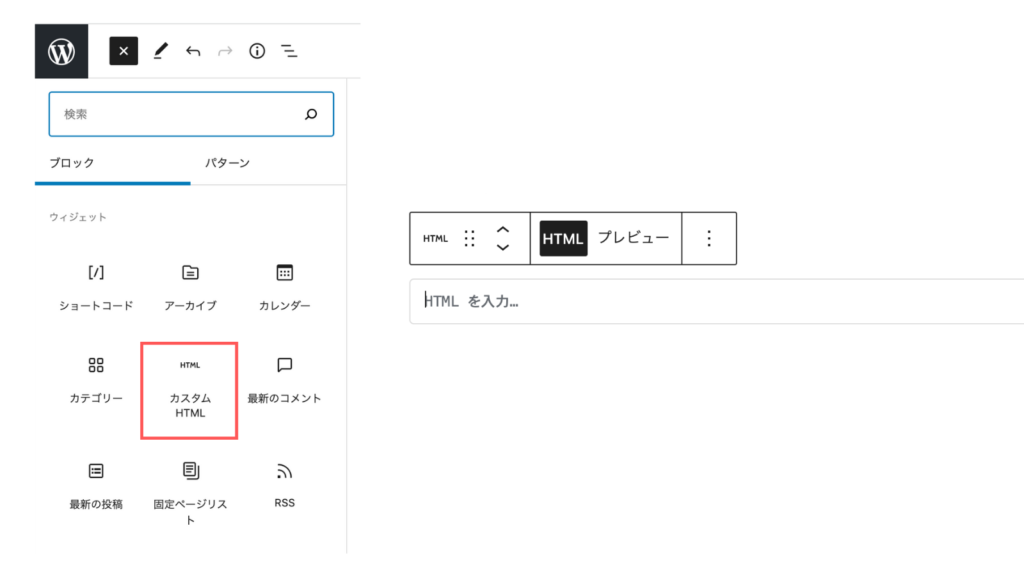
カスタムHTMLブロックを使う方法

「カスタムHTMLブロック」は、HTMLコードを挿入したいときに使うWordPressの標準機能です。
この記事では、このカスタムHTMLブロックにJavaScriptを書くことにより、Google Chartsを埋め込む方法を説明します。
PHPを編集する方法
WordPress × JavaScriptを実現する最もオーソドックスな方法が、PHPへの書き込みです。
function.phpを編集して、JavaScriptを直接書き込んだり、外部ファイル(.js)を読み込むことにより、JavaScriptを実装します。
しかし、PHPを編集するにはPHPの知識が不可欠です。
初心者が下手にいじると、ブログが表示されなくなる危険性があります。
GoogleChartsでグラフを表示するだけなら、リスクを冒してまでPHPを編集する必要はありません。
プラグインを使う方法
WordPressにはさまざまな機能を拡張できるプラグインがあります。
JavaScriptを扱うためのプラグインとして、Simple Custom CSS and JS や Custom CSS and JavaScript が有名です。
プラグインを使うとJavaScriptコードを編集・管理しやすいといったメリットがあります。
一方でプラグインの導入は、サイトパフォーマンスやセキュリティ面でデメリットになりますので、利用は最小限にとどめる方が無難です。
次の項目では、Google Chartsの基本的な使い方を解説します。
Google Chartsを記事に埋め込むための基本的な手順を解説します。
ここではサンプルコードとして、記事の最初に表示した棒グラフを使います。
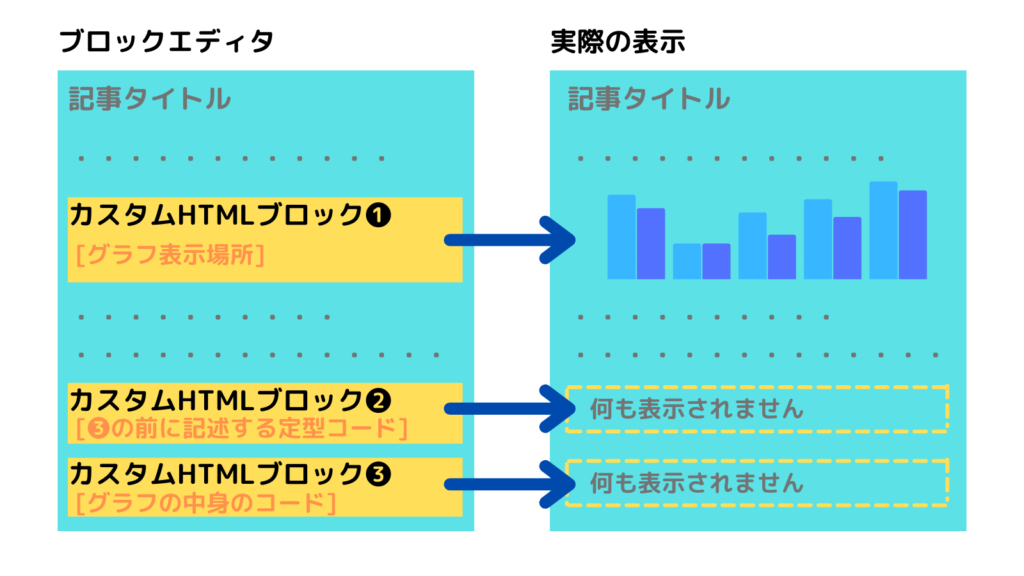
3つのカスタムHTMLブロックを使う

ひとつの記事の中で、カスタムHTMLブロックを3つ使います。
3つに書き分ける理由はメンテナス性を高めるためです。
❶のブロック「グラフを表示する場所に配置するDIVタグ」
「カスタムHTMLブロック❶」はグラフを埋め込みたい場所に配置します。
カスタムHTMLブロックにコピペしてください。
<div id="chart_div" style="width: 100%; height: 400px;"></div>idは1つの記事に対して、同じ名前は1つだけ使うことができます。
HTMLではこのidを目印にして、CSSによる装飾やJavaScriptでプログラムを実行させます。
DIVブロックの横幅を指定します。
PCやスマホなどの閲覧環境にあわせて、横幅いっぱいに表示されるよう「100%」にします。
DIVブロックの縦幅を指定します。
大きすぎても小さすぎても見づらいので「400px」にします。
横幅はパーセントでしたが、縦幅はピクセルで指定してください。
❷のブロック「❸ブロックの直前に配置する定型コード」
Google Chartsを使うための定型コードです。
「カスタムHTMLブロック❷」は、カスタムHTMLブロック❸の直前に必ず配置してください。
カスタムHTMLブロックの中にこのままコピペすればOKです。
ブラウザ上には表示されません。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>❸のブロック「記事の最後に配置するグラフの中身コード」
グラフの中身のコードを記述します。
「カスタムHTMLブロック❸」は、記事の最後に配置してください。
カスタムHTMLブロックの中に下のコードをコピペしてください。
サンプルコードは棒グラフです。
このブロックのコード自体はブラウザ上には表示されません。
<!-- 棒グラフ -->
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['月', 'アクセス数'],
['1月', 498],
['2月', 367],
['3月', 565],
['4月', 610],
['5月', 749],
['6月', 722],
['7月', 954],
['8月', 1340],
['9月', 1504],
['10月', 1843],
['11月', 1780],
['12月', 2139]
]);
var options = {
chart: {
title: 'ブログの月間アクセス数',
subtitle: '***blog.com',
},
legend: {
position: 'none',
},
hAxis: {
title: '2021年'
},
vAxis: {
format: 'decimal',
},
bar: {
groupWidth: "90%",
}
};
var chart = new google.charts.Bar(document.getElementById('chart_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>以上の手順で、グラフを表示させることができます。
Google Chartsでは棒グラフだけでなくさまざまなグラフを作ることができます。
グラフの種類ごとの使い方やデータの編集方法については、次の項目でまとめています。
グラフの種類別に、使い方やデータの編集方法を解説します。
ブログでの活用シーンを想定し、そのまま使えるサンプルコードを用意しています。
縦棒グラフ
詳細は、【コピペでGoogleCharts】縦棒グラフの使い方とデザイン集をご覧ください。
折れ線グラフ
詳細は、【コピペでGoogleCharts】折れ線グラフの使い方とデザイン集をご覧ください。
円グラフ
円グラフの使い方は、【コピペでGoogleCharts】円グラフの使い方とデザイン集をご覧ください。
レーダーチャート
【コピペでGoogleCharts】レーダーチャートの使い方をご覧ください。
ブログの運営報告用グラフ
ブログの運営報告では定番の「記事数とPVの推移」をグラフ化したものです。
コピペですぐに使えるコードは、ブログの運営報告を簡単にグラフ化する方法をご覧ください。
ダイエットブログ用のグラフ
ダイエットブログに最適な「体重と体脂肪率の変化」をグラフ化したものです。
コピペですぐに使えるコードは、ダイエットブログに取り入れたい簡単でオシャレなグラフをご覧ください。
家計簿の収支のグラフ
家計管理のブログに最適な家計の収支をグラフ化したい場合は、家計簿を公開するときに使いたいオシャレなグラフを場合ご覧ください。
売上・経費・利益のグラフ
売上・経費・利益をシンプルにグラフ化する方法をご覧ください。
- ひとつの記事の中で2個以上のグラフを使いたい場合はどうすればいいの?
- 使いたいグラフごとに異なるIDを設定します。
- グラフが左寄りになってしまう。センタリングするにはどうすればいいの?
-
CSSを使うことでセンタリングできます。
具体的には、グラフを呼び出す「❶のブロック」を次のように指定してください。
<div style="position: relative; width: 300px; height: 300px; margin: 0 auto; "> <div id="chart_div"></div> </div>widthとheightの値はグラフのサイズに応じて適宜変更してください。
- Google Chartsのクラシック(Classic)版とマテリアル(Material)版の違いは?
- マテリアル版は簡単な設定できれいなグラフを作ることができますが、使える機能(オプション)が限られています。
クラシック版は多機能ですが、きれいなグラフを作るにはオプションを細かく設定する必要があります。
詳しくは、【GoogleCharts】classic版とmaterial版の違い(準備中)をご覧ください。
グラフを使えば情報を視覚的にわかりやすく伝えることができます。
理解しやすい記事を作る上で、グラフを使うことはとても効果的です。
この記事で紹介した方法を使えば、簡単にグラフを埋め込むことができます。
グラフを使って、わかりやすさで差別化を図りましょう。




[…] WordPressブログにグラフを埋めこむためのGoogleChartsの使い方 […]
[…] グラフの書き方を知りたい方は、ほんすとっくさんの運営する「ほんすとっくブログ」内「GoogleChartsの使い方」の記事を参考にしてください […]
[…] WordPressブログにグラフを埋めこむためのGoogleChartsの使い方この記事では、W… […]