家計管理についてのブログを書く場合、自身の家計簿を公開している方が多いですよね。
節約術や資産運用などお金のノウハウを知りたい読者にとって、実際の収支は気になるところです。
ノウハウの効果を見極めたり、自分の収支と比べたりする読者に対し、分かりやすく伝えることが大切です。
その公開の仕方はさまざまです。
シンプルに表を使っている方もいるでしょう。
| 月 | 収入 | 支出 | 累計貯蓄 |
|---|---|---|---|
| 2020年4月 | 350,000円 | 300,000円 | 50,000円 |
| 2020年5月 | 360,000円 | 350,000円 | 60,000円 |
| 2020年6月 | 880,000円 | 760,000円 | 180,000円 |
数字だけが並んでいると、わかりづらいですよね。
エクセルでグラフを作成して、スクショ画像を貼りつけている方もいるでしょう。

グラフにすると数字の変化はわかりやすいですが、エクセルグラフの画像だとダサくて古くさいですよね。

例えばこれから新しいノウハウを試そうとしている読者にとっては、読む気をなくしてしまいます。
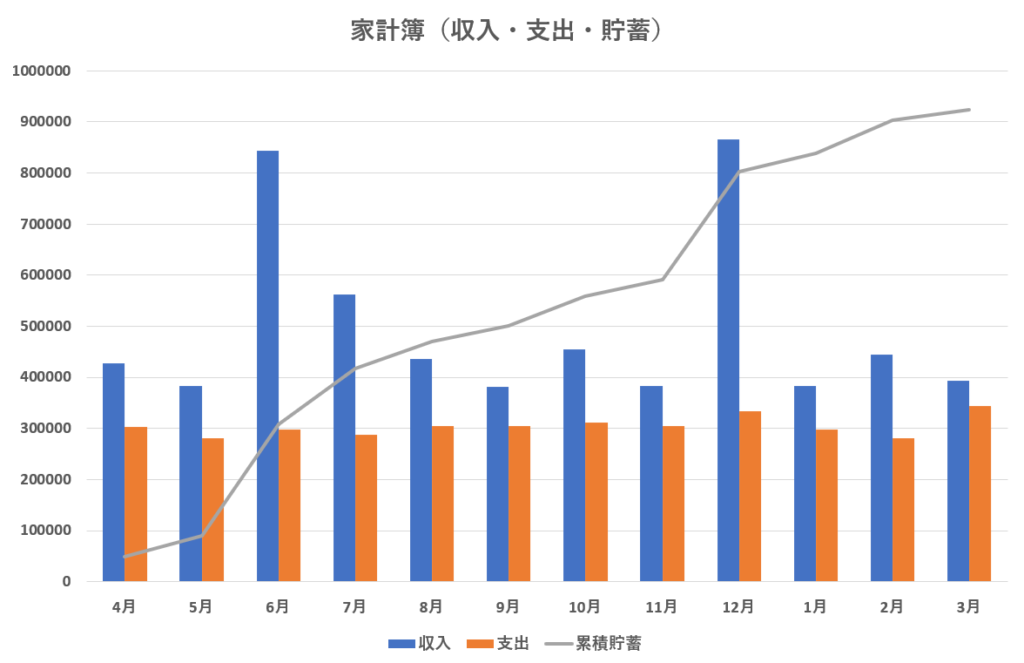
この記事を読めば、下のようなおしゃれなグラフをブログに埋め込む方法がわかります。
グラフをクリックしたりタップすると詳細なデータが動的に表示されます。
このグラフを導入するのにプラグインは不要です。
Google Chartsのコードをコピペして、数値データなどを書きかえるだけでOKです。
色も簡単にカスタマイズできますので、自分のブログテーマにあったオリジナルデザインに仕上げることができちゃいます。
グラフを活用して、分かりやすくおしゃれな記事を作りましょう。

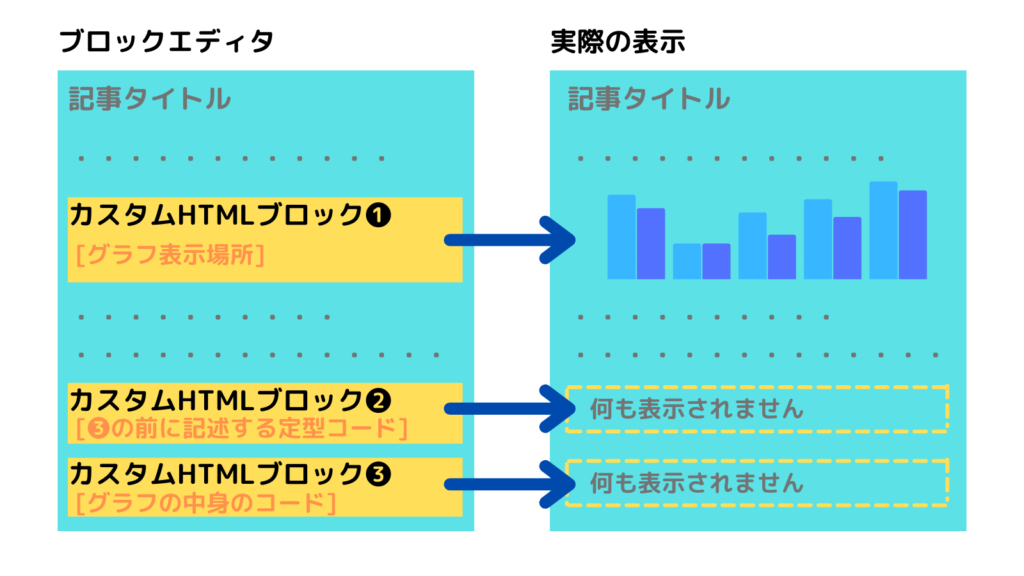
ステップ1
記事の中でグラフを表示したい場所にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<div id="chart_kakei" style="width: 100%; height: 400px;"></div>ステップ2
記事の最後にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>ステップ3
ステップ2で配置したカスタムHTMLブロックの次にもう1つカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<!-- 家計収支のグラフ -->
<script type="text/javascript">
google.charts.load('current', {
packages: ['corechart', 'bar']
});
google.charts.setOnLoadCallback(drawMultSeries);
function drawMultSeries() {
// グラフカラー
var color = ['#F9BA00', '#5DCAB5', '#EA4060'];
var data = new google.visualization.DataTable();
data.addColumn('date', '月');
data.addColumn('number', '収入');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', '支出');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', '累計貯蓄');
data.addColumn({
type: 'string',
role: 'annotation'
});
// グラフデータ
data.addRows([
[new Date(2020, 3, 1), 350000, '', 300000, '', 50000, ''],
[new Date(2020, 4, 1), 360000, '', 350000, '', 60000, ''],
[new Date(2020, 5, 1), 880000, '収入', 760000, '支出', 180000, ''],
[new Date(2020, 6, 1), 360000, '', 300000, '', 240000, ''],
[new Date(2020, 7, 1), 330000, '', 380000, '', 190000, ''],
[new Date(2020, 8, 1), 340000, '', 300000, '', 230000, ''],
[new Date(2020, 9, 1), 340000, '', 320000, '', 250000, ''],
[new Date(2020, 10, 1), 360000, '', 310000, '', 300000, ''],
[new Date(2020, 11, 1), 950000, '', 780000, '', 470000, ''],
[new Date(2021, 0, 1), 360000, '', 320000, '', 510000, ''],
[new Date(2021, 1, 1), 370000, '', 330000, '', 550000, ''],
[new Date(2021, 2, 1), 370000, '', 300000, '', 620000, '累計貯蓄'],
]);
var formatter_date = new google.visualization.DateFormat({
pattern: 'yyyy年M月'
});
var formatter_yen = new google.visualization.NumberFormat({
pattern: '#,###円'
});
formatter_date.format(data, 0);
formatter_yen.format(data, 1);
formatter_yen.format(data, 3);
formatter_yen.format(data, 5);
var options = {
chartArea: {
left: 70,
right: 20,
top: 20,
bottom: 60,
width: '100%',
height: '100%',
},
annotations: {
alwaysOutside: true,
highContrast: true,
stem: {
length: 0,
},
},
crosshair: {
color: '#000',
focused: {
color: '#ccc',
opacity: 0.6,
},
orientation: 'both',
selected: {
color: '#f66',
opacity: 0.5,
},
trigger: 'both',
},
legend: {
position: "none"
},
focusTarget: 'category',
height: 400,
isStacked: false,
seriesType: 'bars',
series: {
0: {
color: color[0],
annotations: {
stem: {
color: '#fff',
length: 3,
},
textStyle: {
color: color[0],
fontSize: 14,
bold: true,
}
},
},
1: {
color: color[1],
annotations: {
stem: {
color: '#fff',
length: 3,
},
textStyle: {
fontSize: 14,
bold: true,
}
},
},
2: {
annotations: {
stem: {
color: '#fff',
length: 10,
},
textStyle: {
fontSize: 14,
bold: true,
}
},
color: color[2],
type: 'line',
lineDashStyle: [2, 2],
lineWidth: 3,
pointSize: 5,
},
},
tooltip: {
showColorCode: true,
textStyle: {
color: '#333',
fontSize: 16,
}
},
hAxis: {
format: 'M月',
gridlines: {
color: '#fff',
minSpacing: 40,
},
textStyle: {
fontSize: 11,
color: '#666',
},
allowContainerBoundaryTextCutoff: false,
},
vAxis: {
textPosition: 'out',
textStyle: {
color: '#666',
bold: true,
},
gridlines: {
color: '#ccc',
},
// Y軸の設定
ticks: [0, 500000, 1000000],
format: '#,###円',
}
};
var chart = new google.visualization.ComboChart(document.getElementById("chart_kakei"));
chart.draw(data, options);
}
</script>コードのコピペができたら、記事をプレビューしてグラフが表示されていることを確認します。
グラフが表示されなければステップ1からやり直してください。

グラフデータのコードの場所
グラフのデータを編集するには、カスタムHTMLブロック❸のコードの中の、次の部分を編集します。
// グラフデータ
data.addRows([
[new Date(2020, 3, 1), 350000, '', 300000, '', 50000, ''],
[new Date(2020, 4, 1), 360000, '', 350000, '', 60000, ''],
[new Date(2020, 5, 1), 880000, '収入', 760000, '支出', 180000, ''],
[new Date(2020, 6, 1), 360000, '', 300000, '', 240000, ''],
[new Date(2020, 7, 1), 330000, '', 380000, '', 190000, ''],
[new Date(2020, 8, 1), 340000, '', 300000, '', 230000, ''],
[new Date(2020, 9, 1), 340000, '', 320000, '', 250000, ''],
[new Date(2020, 10, 1), 360000, '', 310000, '', 300000, ''],
[new Date(2020, 11, 1), 950000, '', 780000, '', 470000, ''],
[new Date(2021, 0, 1), 360000, '', 320000, '', 510000, ''],
[new Date(2021, 1, 1), 370000, '', 330000, '', 550000, ''],
[new Date(2021, 2, 1), 370000, '', 300000, '', 620000, '累計貯蓄'],
]);シングルクォーテーション「’」やカンマ「,」を間違って消さないよう注意してください。
データを編集したら、プレビューで表示を確認しましょう。
グラフデータ構造の解説
このグラフのデータ構造は、下の表のようなイメージです。
| 日付データ | 収入 | 収入 の注釈 | 支出 | 支出 の注釈 | 累積貯蓄 | 累積貯蓄 の注釈 |
|---|---|---|---|---|---|---|
| 2020年4月 | 350000 | 300000 | 50000 | |||
| 2020年5月 | 360000 | 350000 | 60000 | |||
| 2020年6月 | 880000 | 収入 | 760000 | 支出 | 180000 | |
| 2020年7月 | 360000 | 300000 | 240000 | |||
| 2020年8月 | 330000 | 380000 | 190000 | |||
| 2020年9月 | 340000 | 300000 | 230000 | |||
| 2020年10月 | 340000 | 320000 | 250000 | |||
| 2020年11月 | 360000 | 310000 | 300000 | |||
| 2020年12月 | 950000 | 780000 | 470000 | |||
| 2021年1月 | 360000 | 320000 | 510000 | |||
| 2021年2月 | 370000 | 330000 | 550000 | |||
| 2021年3月 | 370000 | 300000 | 620000 | 累計貯蓄 |
このグラフの例では、棒グラフが高くなる6月、折れ線グラフが高くなる3月にそれぞれ注釈を設定しました。
Y軸の設定を編集する
このグラフでは見栄えをよくするため、Y軸に表示する目盛りを手動で設定しています。
実際のグラフデータに合わせてY軸の目盛りを調整してください。
// Y軸の設定
ticks: [0, 500000, 1000000],色を編集する
色にこだわりがなければ、編集する必要はありません。
棒グラフと折れ線グラフの色は、次の部分のコードを編集できます。
// グラフカラー
var color = ['#F9BA00', '#5DCAB5', '#EA4060'];カンマ区切りの配列データで色情報をまとめています。
このグラフでは3つの色情報を使っています。
順番に、収入の棒(オレンジ)、支出の棒(緑)、累積貯蓄の折れ線(赤色)の色に対応しています。
好きなカラーコードを上書きしてください。

ブログの記事で実際にこのグラフを使っているブロガーさんの記事を紹介します。
とわさん「とわらいふ」
資産運用と子育てについて発信しているとわさんのブログです。
夫婦共働き4人家族の家計簿を公開されています。
とわさんの記事では、折れ線は貯蓄率にアレンジしています。
家計簿グラフの導入を検討している方は、参考にしてみてください。

この記事では、Google Chartsを使って家計簿の公開に最適なグラフの埋め込み方法を解説しました。
おしゃれなグラフを使うことで、分かりやすくなるだけでなく、記事の訴求力を高めることができます。
このグラフを活用したブログ記事との相互リンクを募集しています。
ご希望の方は、コメントまたはTwitterのDMでの連絡をお待ちしております。
また、Google Chartsを使うことで様々なグラフを表示することができます。
他のグラフの使い方やデザイン集は、以下の記事をご覧ください。
 WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
WordPressブログにグラフを埋めこむためのGoogleChartsの使い方




[…] […]