GoogleChartsを使って、WordPressブログに円グラフを埋めこむための方法を解説します。
コピペですぐに使えるデザインを用意していますので、ブログでの用途に合わせてご利用ください。
「どうやってブログに貼り付ければいいかわからない。」
という方は、先にWordPressブログでGoogleChartsを使うための基本をご覧ください。
円グラフは、項目が全体に占める割合を示すために使うグラフです。
アンケート結果やシェアの可視化などによく使われます。
伝えたいことを意識して、グラフのデザインを選びましょう。
基本の円グラフ
NPO法人アフィリエイト・マーケティング協会「アフィリエイト・プログラムに関する意識調査 2021」より
- Google Chartsの円グラフ(Pie Chart)の基本デザイン。
<div id="pie_chart" style="width: 100%; height: 400px;"></div><!-- 基本の円グラフ -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['ひと月の収入', '回答数'],
['1万円未満', 1196],
['1〜5万円', 224],
['5〜10万円', 107],
['10〜50万円', 165],
['50〜100万円', 70],
['100万円以上', 157],
]);
var options = {
chartArea: {
left: 20,
right: 20,
top: 20,
bottom: 20,
width: '100%',
},
//fontSize: 20,
legend: {
alignment: 'center',
},
tooltip: {
text: 'both',
textStyle: {
fontSize: 20,
},
showColorCode: 'true',
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(data, options);
}
</script>基本のドーナツチャート
- 基本の円グラフをドーナツチャートにしたもの。(pieholeの値を0~1の間で指定)
「基本の円グラフ」の「var options = {」の中に、下のコードを追加してください。
pieHole: 0.7,3D円グラフ
総務省のHPより(令和3年6月末現在)
- 円グラフを3Dにしたもの。(is3Dをtrueに設定)
- 各グラフ要素の色を個別に設定している。(colorsで要素順に色を設定)
- 凡例はグラフの上部に表示している。(legend.positionをtopに設定)
<div id="pie_chart" style="width: 100%; height: 400px;"></div><!-- 3D円グラフ -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['事業者', 'シェア'],
['NTTドコモ', 42.1],
['KDDIグループ', 30.7],
['ソフトバンク', 25.2],
['楽天モバイル', 1.9],
]);
var options = {
chartArea: {
left: 20,
right: 20,
top: 40,
bottom: 20,
width: '100%',
},
colors: ['#EA4060', '#41C9B4', '#3392BB', '#F9BB00'],
fontSize: 13,
legend: {
position: 'top',
alignment: 'center',
maxLines: 4,
},
is3D: 'true',
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(data, options);
}
</script>シンプルな円グラフその1
- 少ない割合の要素を強調したデザイン。
- 要素をオフセットしている。(slicesでoffset: 0.2に設定)
- グラフを際立たせるため、凡例を非表示にしている。
<div id="pie_chart" style="width: 100%; height: 400px;"></div><!-- シンプルな円グラフその1 -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn('string', '項目');
dataTable.addColumn('number', 'パーセント');
dataTable.addRows([
['YES', 15],
['NO', 85],
]);
var options = {
chartArea: {
left: 20,
right: 20,
top: 50,
bottom: 50,
width: '100%',
},
//fontSize: 20,
legend: {
position: 'none',
},
tooltip: {
text: 'both',
textStyle: {
fontSize: 20,
},
showColorCode: 'true',
},
pieSliceText: 'label',
slices: {
0: {
color: '#EA4060',
offset: 0.2,
textStyle: {
color: '#fff',
fontSize: 20,
bold: 'true',
},
},
1: {
color: '#D5D5D5',
textStyle: {
color: '#D5D5D5',
},
},
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(dataTable, options);
}
</script>シンプルな円グラフその2
- 多い割合の要素を強調したデザイン。
- 少ない割合の要素は、要素の色と背景色を同じ色(#fff)にしている。
- グラフを際立たせるため、凡例を非表示にしている。
<div id="pie_chart" style="width: 100%; height: 400px;"></div><!-- シンプルな円グラフその2 -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn('string', '項目');
dataTable.addColumn('number', 'パーセント');
dataTable.addRows([
['YES', 85],
['NO', 15],
]);
var options = {
chartArea: {
left: 20,
right: 20,
top: 50,
bottom: 50,
width: '100%',
},
//fontSize: 20,
legend: {
position: 'none',
},
tooltip: {
text: 'both',
textStyle: {
fontSize: 20,
},
showColorCode: 'true',
},
slices: {
0: {
color: '#EA4060',
textStyle: {
color: '#fff',
fontSize: 25,
bold: 'true',
},
},
1: {
color: '#fff',
textStyle: {
color: '#fff',
},
},
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(dataTable, options);
}
</script>シンプルなドーナツチャートその1
- 2つのデータの割合をシンプルに比較したデザイン。
- データテーブルに表示用テキストデータを持たせて、ラベルとして表示している。
<div id="pie_chart" style="width: 100%; height: 400px;"></div><!-- シンプルなドーナツチャートその1 -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn('string', '項目');
dataTable.addColumn('number', 'パーセント');
dataTable.addRows([
['YES', {
v: 55,
f: 'YES 55%'
}],
['NO', {
v: 45,
f: 'No 45%'
}],
]);
var options = {
chartArea: {
left: 20,
right: 20,
top: 50,
bottom: 50,
width: '100%',
},
height: 400,
legend: {
position: 'none',
},
tooltip: {
text: 'value',
textStyle: {
fontSize: 20,
},
showColorCode: 'true',
},
pieSliceText: 'value',
pieHole: 0.7,
slices: {
0: {
color: '#EA4060',
textStyle: {
color: '#333',
fontSize: 20,
bold: 'true',
},
},
1: {
color: '#D5D5D5',
textStyle: {
color: '#333',
fontSize: 15,
},
},
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(dataTable, options);
}
</script>シンプルなドーナツチャートその2
- ドーナツチャートの中央にテキストを配置した究極にシンプルなデザイン。
- テキストは<DIV>タグとCSSを使ってグラフの上に重畳させている。
<style>
.chartWithOverlay {
position: relative;
width: 300px;
height: 300px;
}
.overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
}
</style>
<div class="chartWithOverlay">
<div id="pie_chart"></div>
<div class="overlay">
<div style="font-size: 60px; font-weight: bold; color: #EA4060;">80<span style="font-size: 20px;">%</span></div>
</div>
</div>
このサンプルは、GoogleChartsのブロックだけでなく<div>タグを使って中央のテキストを配置しています。
中央のテキストは <div class=”overlay”> 〜 </div> の部分を編集してください。
<!-- シンプルなドーナツチャートその2 -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn('string', '項目');
dataTable.addColumn('number', 'パーセント');
dataTable.addRows([
['YES', 80],
['NO', 20],
]);
var options = {
chartArea: {
left: 30,
right: 30,
top: 30,
bottom: 30,
},
height: 300,
width: 300,
legend: {
position: 'none',
},
tooltip: {
text: 'both',
textStyle: {
fontSize: 30,
},
showColorCode: 'true',
},
pieSliceText: 'none',
pieHole: 0.7,
slices: {
0: {
color: '#EA4060',
},
1: {
color: '#D5D5D5',
},
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(dataTable, options);
}
</script>この円グラフを実際に使った記事がこちら。
 【グラフで比較】動物園公式動画チャンネルの人気ランキング|207施設を徹底調査
【グラフで比較】動物園公式動画チャンネルの人気ランキング|207施設を徹底調査
 【グラフで比較】水族館YouTube動画チャンネルの人気ランキング|バズりの法則とは
【グラフで比較】水族館YouTube動画チャンネルの人気ランキング|バズりの法則とは

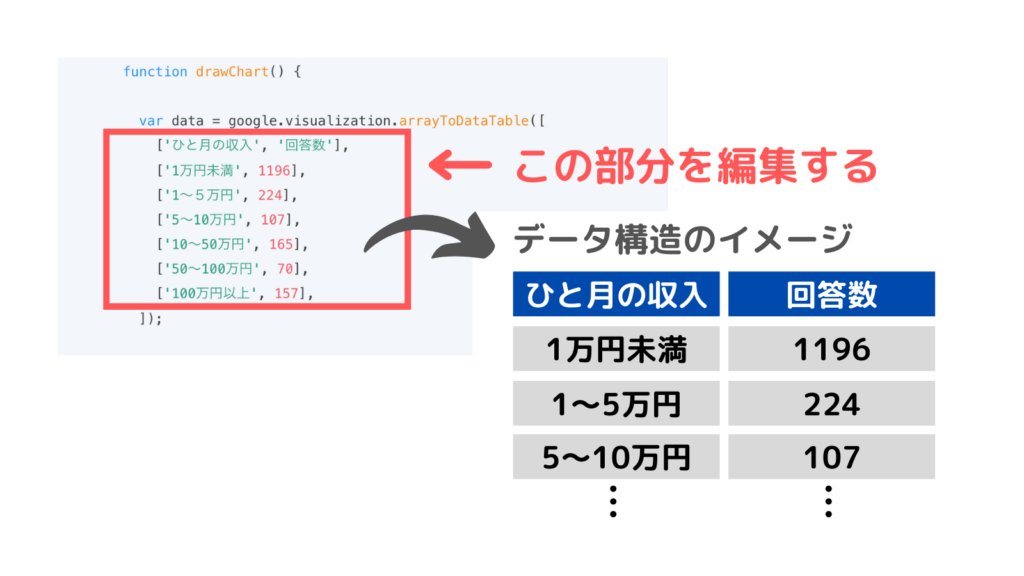
数値データは、「var data = google.visualization.arrayToDataTable([ 〜 ]);」の部分に記載されています。
- データ構造はエクセルのような表のイメージです。
- 1行目はいわゆるヘッダーで、2行目以降がデータになります。
- 入力・編集は原則半角です。全角文字が入るとグラフが表示されなくなりますので、注意してください。
- シングルクォーテーションで囲んだ部分だけは全角を使うことができます。
細かくカスタマイズしたい方のために、円グラフで使用できる全ての設定項目をコードにしました。
項目ごとにコメントをつけています。
コード全体をコピペして、設定項目の値を自分好みに調整してください。
<div id="pie_chart" style="width: 100%; height: 400px;"></div><!-- 円グラフ -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var dataTable = new google.visualization.DataTable();
dataTable.addColumn('string', 'チャネル');
dataTable.addColumn('number', 'ユーザー数');
dataTable.addColumn({
type: 'string',
role: 'tooltip'
});
dataTable.addRows([
['Organic Search', 3293, 'オーガニックサーチ'],
['Social', 537, ''],
['Referral', 483, ''],
['Direct', 238, ''],
]);
var options = {
//チャートのタイトル
title: '',
titleTextStyle: {
color: '#f0f0f0', //タイトルの文字色
fontName: 'Arial', //タイトルのフォントファミリー
fontSize: 30, //タイトルのフォントサイズ
bold: 'false', //タイトルの太字設定
italic: 'tfalse', //タイトルの斜体設定
},
//背景色と境界線
backgroundColor: {
fill: '#ffffff', //背景色
stroke: '#ffffff', //境界線の色
strokeWidth: 0, //境界線の幅ピクセル
},
//チャートエリア
chartArea: {
left: 20,
right: 20,
top: 20,
bottom: 20,
width: '100%',
height: '100%',
},
//グラフ要素の色
//colors: ['red','blue','green','#333333'],
//全てのフォントサイズ
fontSize: 20,
//fontName: 'Arial',
fontName: 'sans-serif',
//チャートのサイズ
//height: 500,
//width: 600,
//3D表示
is3D: 'false',
//凡例
legend: {
//position: 'labeled', //凡例の位置
position: 'right', //凡例の位置
alignment: 'center', //凡例の配置
//maxLines: 3, //potision「top」の場合のみ反映
textStyle: {
color: '#878787', //凡例の文字色
fontName: 'Arial', //凡例のフォントファミリー
fontSize: 15, //凡例のフォントサイズ
bold: 'true', //凡例の太字設定
italic: 'true', //凡例の斜体設定
},
},
//ドーナツグラフ
pieHole: 0, //穴の大きさ 0~1
//要素の境界線色
pieSliceBorderColor: '#ffffff',
//要素に表示するテキスト
pieSliceText: 'percentage', //percentage,value,label,none
//要素に表示するテキストのスタイル
pieSliceTextStyle: {
color: '#f0f0f0', //要素の文字色
fontName: 'Arial', //要素のフォントファミリー
fontSize: 15, //要素のフォントサイズ
bold: 'true', //要素の太字設定
italic: 'true', //要素の斜体設定
},
//円グラフの回転角度
pieStartAngle: 0,
//要素を順番
reverseCategories: 'false', //tureで反時計回り
//要素の最小角度
sliceVisibilityThreshold: 0,
//省略要素の色
pieResidueSliceColor: '#ccc',
//省略要素に表示するテキスト
pieResidueSliceLabel: 'Other',
//要素ごとのスタイルを設定
slices: { //pieSliceTextStyleの設定は上書きされる
0: { //1番目の要素
color: '#038EC7', //要素の色
offset: 0, //中心からのオフセット
textStyle: {
color: '#fff', //要素の文字色
fontName: 'Arial', //要素のフォントファミリー
fontSize: 20, //要素のフォントサイズ
bold: 'false', //要素の太字設定
italic: 'false', //要素の斜体設定
},
},
1: { //2番目の要素
color: '#50B432',
},
2: { //3番目の要素
color: '#ED561A',
},
3: { //4番目の要素
color: '#EDEF00',
textStyle: {
color: '#333',
}
},
},
//マウスオーバーで表示されるツールチップの設定
tooltip: {
text: 'both', //表示する情報 both,value,percentage
textStyle: {
color: '#878787', //ツールチップの文字色
fontName: 'Arial', //ツールチップのフォントファミリー
fontSize: 15, //ツールチップのフォントサイズ
bold: 'false', //ツールチップの太字設定
italic: 'false', //ツールチップの斜体設定
},
trigger: 'focus', //ツールチップを表示するタイミング focus,none,selection
showColorCode: 'true', //ツールチップに要素色のアイコンを表示する
//isHtml: 'true', //HTMLツールチップを使う
//ignoreBounds:'false', //HTMLツールチップのみ反映
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(dataTable, options);
}
</script>円グラフ以外のグラフの使い方やデザイン集を知りたい方は、以下の記事をご覧ください。
 WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
円グラフを応用したこちらの記事もどうぞ。
 配色パターンはガンダムのカラーリングでキメる|一年戦争編
配色パターンはガンダムのカラーリングでキメる|一年戦争編