GoogleChartsを使って、WordPressブログに縦棒グラフを埋めこむための方法を解説します。
コピペですぐに使えるデザインを用意していますので、ブログでの用途に合わせてご利用ください。
「どうやってブログに貼り付ければいいかわからない。」
という方は、先にWordPressブログでGoogleChartsを使うための基本をご覧ください。
棒グラフは、棒の長さでデータ量の大小を表したグラフです。
2つ以上のデータを比べるのに使います。
伝えたいことを意識して、グラフのデザインを選びましょう。
基本の縦棒グラフ
このグラフのポイント
- Google Chartsの縦棒グラフ(Column Chart)の基本デザイン。
HTML
<div id="column_chart" style="width: 100%; height: 400px;"></div>HTML
<!-- 基本の縦棒グラフ -->
<script type="text/javascript">
google.charts.load('current', {
packages: ['corechart', 'bar']
});
google.charts.setOnLoadCallback(drawMultSeries);
function drawMultSeries() {
var data = new google.visualization.DataTable();
data.addColumn('string', '月');
data.addColumn('number', 'PV数');
data.addRows([
['1か月目', 40],
['2か月目', 50],
['3か月目', 70],
['4か月目', 80],
['5か月目', 90],
]);
var options = {
chartArea: {
left: 80,
right: 20,
top: 40,
bottom: 60,
width: '100%',
height: '100%',
},
fontSize: 15,
legend: {
position: 'none',
},
hAxis: {},
vAxis: {
ticks: [0, 50, 100],
title: 'PV数'
}
};
var chart = new google.visualization.ColumnChart(
document.getElementById('column_chart'));
chart.draw(data, options);
}
</script>シンプルな縦棒グラフ
このグラフのポイント
- ひとつの要素を強調したデザイン。
- 要素ごとに数値を表示させている。
- できるだけシンプルにするため、縦軸(Y軸)を非表示にしている。
HTML
<div id="column_chart" style="width: 100%; height: 400px;"></div>HTML
<!-- シンプルな棒グラフ -->
<script type="text/javascript">
google.charts.load("current", {
packages: ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
["メーカー", "販売額", {
role: "style"
}],
["A社", 30, "color: #D5D5D5"],
["B社", 50, "color: #D5D5D5"],
["C社", 60, "color: #D5D5D5"],
["当社", 80, "color: #EA4060"]
]);
var view = new google.visualization.DataView(data);
view.setColumns([0, 1,
{
calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation"
},
2
]);
var options = {
chartArea: {
left: 20,
right: 20,
top: 20,
bottom: 60,
width: '100%',
height: '100%',
},
annotations: {
alwaysOutside: false,
},
fontSize: 20,
legend: {
position: "none"
},
height: 400,
vAxis: {
textPosition: 'none',
gridlines: {
color: '#fff',
},
ticks: [100],
}
};
var chart = new google.visualization.ColumnChart(document.getElementById("column_chart"));
chart.draw(view, options);
}
</script>
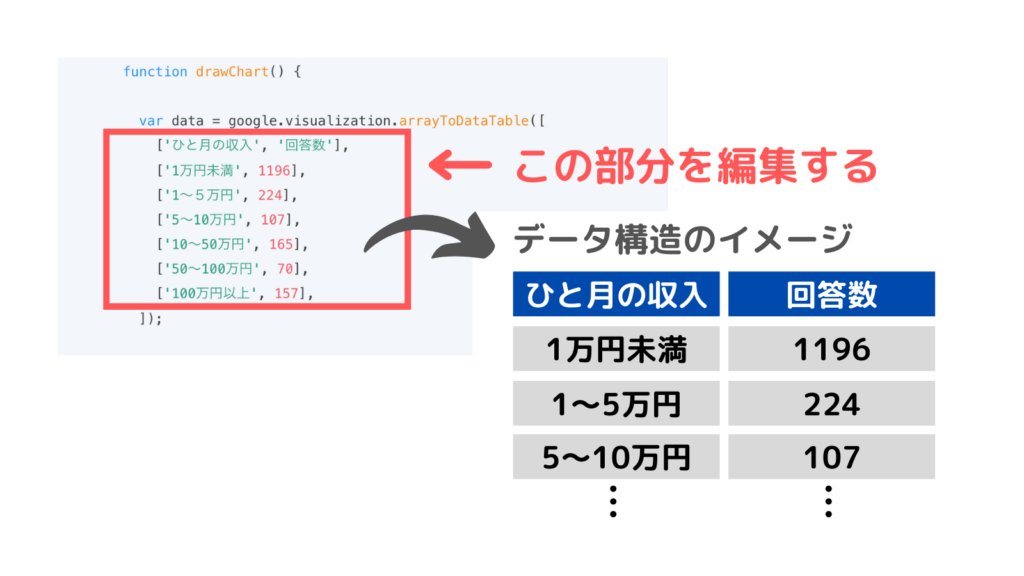
数値データは、「var data = google.visualization.arrayToDataTable([ 〜 ]);」の部分に記載されています。
- データ構造はエクセルのような表のイメージです。
- 1行目はいわゆるヘッダーで、2行目以降がデータになります。
- 入力・編集は原則半角です。全角文字が入るとグラフが表示されなくなりますので、注意してください。
- シングルクォーテーションで囲んだ部分だけは全角を使うことができます。
細かくカスタマイズしたい方のために、縦棒グラフで使用できる全ての設定項目をコードにしました。
項目ごとにコメントをつけています。
棒グラフは設定項目が非常に多いです。
コード全体をコピペして、設定項目の値を自分好みに調整してください。
HTML
<div id="column_chart" style="width: 100%; height: 400px;"></div>HTML
<!-- オプションコメントつき縦棒グラフ -->
<script type="text/javascript">
google.charts.load('current', {
packages: ['corechart', 'bar']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'month');
data.addColumn('number', 'Organic Search');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', 'Social');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', 'Referral');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', 'Direct');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addRows([
['2021/01', 336, 'Organic Search', 120, '', 96, '', 34, ''],
['2021/02', 416, '', 132, 'Social', 101, '', 54, ''],
['2021/03', 486, '', 164, '', 158, 'Referral', 24, ''],
['2021/04', 632, '', 144, '', 98, '', 44, 'Direct'],
['2021/05', 855, '', 175, '', 189, '', 65, ''],
['2021/06', 1022, '', 200, '', 178, '', 53, ''],
]);
var options = {
// 注釈
annotations: {
// 注釈を常に要素の外側に表示する
alwaysOutside: false,
// 注釈のボックススタイル
/*
boxStyle: {
// 注釈の枠線の色
stroke: '#fff',
// 注釈の枠線の幅
strokeWidth: 1,
// 注釈の枠線角のX方向の丸み
rx: 10,
// 注釈の枠線角のY方向の丸み
ry: 10,
// Attributes for linear gradient fill.
gradient: {
// Start color for gradient.
color1: '#fff',
// Finish color for gradient.
color2: '#fff',
// Where on the boundary to start and
// end the color1/color2 gradient,
// relative to the upper left corner
// of the boundary.
x1: '0%',
y1: '0%',
x2: '100%',
y2: '100%',
// If true, the boundary for x1,
// y1, x2, and y2 is the box. If
// false, it's the entire chart.
useObjectBoundingBoxUnits: true
},
},
*/
//
datum: {
color: 'black',
length: 12,
},
//
domain: {
color: 'black',
length: 5,
},
highContrast: true,
// 注釈の軸の設定
stem: {
// 軸の色
color: '#000',
// 軸の長さ
length: -10,
},
// 注釈のスタイル point,line
style: 'point',
// 注釈のテキストスタイル
textStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
// 文字色
color: '#333',
// 文字の縁取り色
auraColor: '#fff',
// 文字の透明度 0~1
opacity: .9,
},
},
// 軸タイトルの場所 out,in,none
axisTitlesPosition: 'out',
// 背景色
backgroundColor: {
// 背景の色
fill: '#fff',
// 背景の枠線の色
stroke: '#fff',
// 背景の枠線の幅
strokeWidth: 0,
},
// 要素の幅
bar: {
// ピクセルか%で設定
groupWidth: '80%',
},
//チャートエリアの設定
chartArea: {
backgroundColor: '#fff',
left: 80,
right: 20,
top: 20,
bottom: 60,
width: '100%',
height: '100%',
},
// 要素の色
colors: ['#038EC7', '#50B432', '#ED561A', '#EDEF00'],
// 要素の透明度 0~1
dataOpacity: 1,
// インタラクティヴィティの設定
enableInteractivity: true,
// エクスプローラ機能の設定
explorer: {
// 操作を設定 dragToPan,dragToZoom,rightClickToReset
actions: ['dragToZoom', 'rightClickToReset'],
// 操作できる方向を設定 vertical,horizontal
axis: 'horizontal',
// データ範囲を超えないように設定する
keepInBounds: true,
// ズームインできる最大値
maxZoomIn: .25,
// ズームアウトできる最大値,
maxZoomOut: 4,
// ズーム操作の変化量
zoomDelta: 1.5,
},
// フォーカスする対象 datum,category
focusTarget: 'category',
// グラフ内の全てのフォントサイズ
fontSize: 15,
// グラフ内の全てのフォントファミリー
fontName: 'sans-serif',
// 横項目軸(X軸)の設定
hAxis: {
// 軸の方向 1,-1
direction: 1,
// フォーマット ex decimal,percent,currency...
//format: 'HH:mm',
// グリッドラインの設定
gridlines: {
color: '#fff',
count: -1,
minSpacing: 40,
multiple: 1,
units: {
years: {
format: []
},
months: {
format: []
},
days: {
format: []
},
hours: {
format: []
},
minutes: {
format: []
},
seconds: {
format: []
},
milliseconds: {
format: []
},
},
interval: [1, 2, 2.5, 5],
},
ticks: {},
// テキストの位置 out,in,none
textPosition: 'out',
// テキストスタイル
textStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
// 文字色
color: '#666',
},
// 横軸のタイトル
title: '年月',
// 横軸のタイトルのテキストスタイル
titleTextStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
// 文字色
color: '#666',
},
allowContainerBoundaryTextCutoff: false,
// 横軸のテキストが収まらないときに斜めにするかどうか
slantedText: false,
// 横軸のテキストを斜めにした場合の角度
slantedTextAngle: 30,
// 横軸ラベルの重なりレベル
maxAlternation: 2,
// テキストラベルの最大行数
maxTextLines: 2,
// 横軸ラベルの最小間隔
minTextSpacing: 10,
// 横軸ラベルを表示する数
showTextEvery: 1,
// 横軸の最大値
// maxValue:100,
// 横軸の最小値
// minValue:0,
// 横軸の表示範囲モード pretty,maximized,explicit
viewWindowMode: 'pretty',
// 横軸のトリミング範囲
/*
viewWindow: {
min: [7, 30, 0],
max: [14, 30, 0]
},
*/
// 【continuousのみ有効な設定】
// ベースライン
baseline: 1,
// ベースラインの色
baselineColor: '#333',
// 対数目盛を使うかどうか
logScale: false,
// 対数目盛のタイプ
scaleType: null,
// マイナーグリッドラインの設定
/*
minorGridlines: {
color: '#333',
count: -1,
minSpacing: 40,
multiple: 1,
units: {
years: {
format: []
},
months: {
format: []
},
days: {
format: []
},
hours: {
format: []
},
minutes: {
format: []
},
seconds: {
format: []
},
milliseconds: {
format: []
},
},
interval: [1, 2, 2.5, 5],
},
*/
},
// グラフの縦の大きさ
height: 400,
// スタックするかどうか false,true,percent,relative
isStacked: 'true',
// 凡例の設定
legend: {
// 凡例の最初に表示するページ
pageIndex: 0,
// 凡例の位置 bottom,left,in,none,right,top
position: 'none',
// 凡例の表示位置 start,center,end
alignment: 'start',
// テキストスタイル
textStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
// 文字色
color: '#333',
},
},
// チャートの向き horizontal,vertical
orientation: 'horizontal',
// 要素を逆方向に描画する
reverseCategories: false,
// 要素ごとの設定
series: {
3: {
// 第2軸を使うか
targetAxisIndex: 0,
// 注釈の設定
annotations: {
textStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
color: '#333',
},
},
},
},
// グラフのタイトル
title: '',
// グラフタイトルの位置 in,out,none
titlePosition: 'none',
// グラフタイトルのテキストスタイル
titleTextStyle: {
fontName: 'Arial',
fontSize: 20,
bold: false,
italic: false,
color: '#333',
},
//マウスオーバーで表示されるツールチップの設定
tooltip: {
//表示する情報 both,value,percentage
text: 'both',
textStyle: {
color: '#878787',
fontName: 'Arial',
fontSize: 15,
bold: 'false',
italic: 'false',
},
//ツールチップを表示するタイミング focus,none,selection
trigger: 'focus',
//ツールチップに要素色のアイコンを表示する
showColorCode: 'true',
//HTMLツールチップを使う
//isHtml: 'true',
//HTMLツールチップのみ反映
//ignoreBounds:'false',
},
/*
// トレンドラインの設定
trendlines: {
0: {
type: 'linear',
color: 'green',
lineWidth: 3,
opacity: 0.3,
showR2: true,
visibleInLegend: true
}
},
*/
// 垂直軸が2つある場合は vAxes:{0:{},1:{}}
// 垂直軸の設定
vAxis: {
// 軸の方向 1,-1
direction: 1,
// フォーマット ex decimal,percent,currency...
//format: 'HH:mm',
// グリッドラインの設定
gridlines: {
color: '#999',
count: -1,
minSpacing: 40,
multiple: 1,
units: {
years: {
format: []
},
months: {
format: []
},
days: {
format: []
},
hours: {
format: []
},
minutes: {
format: []
},
seconds: {
format: []
},
milliseconds: {
format: []
},
},
interval: [1, 5],
},
// マイナーグリッドラインの設定
minorGridlines: {
color: '#ccc',
count: 0,
},
ticks: {},
// テキストの位置 out,in,none
textPosition: 'out',
// テキストスタイル
textStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
// 文字色
color: '#666',
},
// 縦軸のタイトル
title: 'ユーザー数',
// 縦軸のタイトルのテキストスタイル
titleTextStyle: {
fontName: 'Arial',
fontSize: 14,
bold: false,
italic: false,
// 文字色
color: '#666',
},
// 縦軸の最大値
// maxValue:1000,
// 縦軸の最小値
// minValue:0,
// 縦軸の表示範囲モード pretty,maximized,explicit
viewWindowMode: 'pretty',
// 縦軸のトリミング範囲
/*
viewWindow: {
min: 0,
max: 1000
},
*/
},
// グラフの幅 固定しないため使わない
//width: 500,
// 【マテリアルチャートのみ有効な設定】
// horizontal,vertical
bars: 'horizontal',
// タイトルとサブタイトル
chart: {
title: '',
subtitle: '',
},
};
var chart = new google.visualization.ColumnChart(document.getElementById('column_chart'));
chart.draw(data, options);
}
</script>ブログの記事で実際にこのグラフを使っているブロガーさんの記事を紹介します。
みず○さん「知識のわたげ」
「仕事にゆとりを、暮らしに彩りを」をテーマにサラリーマンを楽しむための仕事術と酒について発信しているみず○さんのブログです。
棒グラフ以外のグラフの使い方やデザイン集は、以下の記事をご覧ください。
 WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
WordPressブログにグラフを埋めこむためのGoogleChartsの使い方



