ブログを始めて、ひと月ごとに運営報告を書いている方も多いですよね。
この運営報告の中でPV数や記事数などのデータをどのように書いてますか?
手っとり早くテーブルを使って書く方も多いでしょう。
| 月 | 記事数 | PV |
|---|---|---|
| 前月 | 15記事 | 1,542PV |
| 今月 | 20記事(+5) | 1,892PV(+350) |
数字を読んで比較するのはどうしてもわかりづらいですよね。
エクセルでグラフを作成して、スクショ画像を貼りつけている方もいるでしょう。

グラフにするとわかりやすいですが、エクセルグラフの画像だと見栄えがしないですよね。
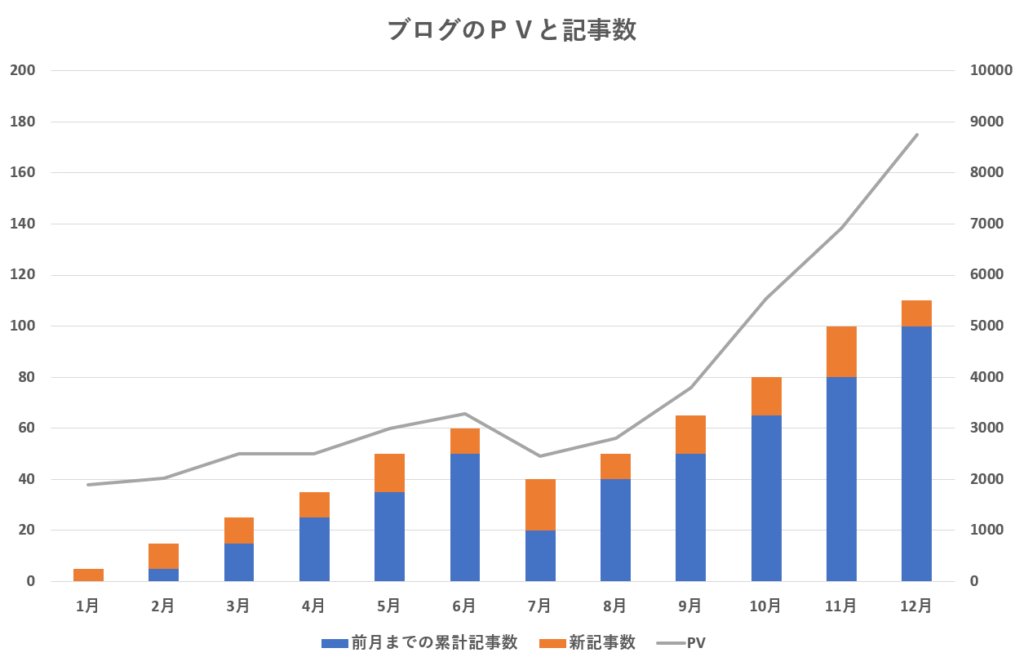
この記事を読めば、下のようなおしゃれなグラフをブログに埋め込む方法がわかります。
グラフをクリックしたりタップすると詳細なデータが動的に表示されます。
このグラフを導入するのにプラグインは不要です。
Google Chartsのコードをコピペして、数値データの部分だけ書きかえるだけでOKです。
色も簡単にカスタマイズできますので、自分好みのデザインに仕上げることができちゃいます。
グラフを活用して、分かりやすくおしゃれな記事を作りましょう。

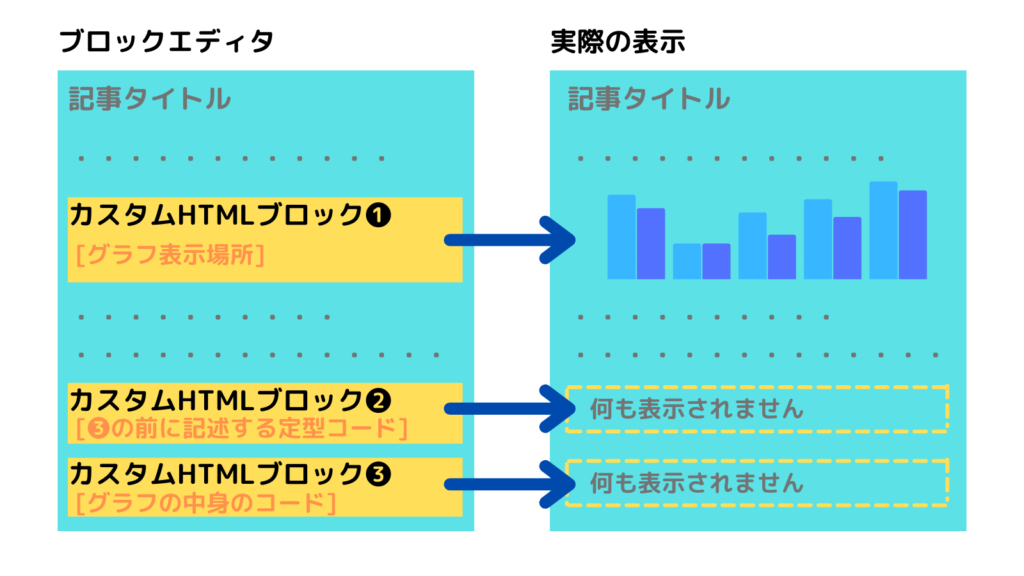
ステップ1
記事の中でグラフを表示したい場所にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<div id="chart_div" style="width: 100%; height: 400px;"></div>ステップ2
記事の最後にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>ステップ3
ステップ2で配置したカスタムHTMLブロックの次にもう1つカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<!-- 複合グラフ -->
<script type="text/javascript">
google.charts.load('current', {
packages: ['corechart', 'bar']
});
google.charts.setOnLoadCallback(drawMultSeries);
function drawMultSeries() {
// グラフカラー
var color = ['#D5D5D5', '#50B432', '#038EC7'];
var data = new google.visualization.DataTable();
data.addColumn('string', '月');
data.addColumn('number', '前月累計記事数');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', '新規記事数');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', 'PV');
data.addColumn({
type: 'string',
role: 'annotation'
});
// グラフデータ
data.addRows([
['1月', 0, '', 5, '', 1894, ''],
['2月', 5, '', 10, '', 2029, ''],
['3月', 15, '', 10, '', 2496, ''],
['4月', 25, '', 10, '', 2507, ''],
['5月', 35, '', 15, '', 2999, ''],
['6月', 50, '', 10, '', 3290, ''],
['7月', 20, '30記事削除', 20, '', 2455, ''],
['8月', 40, '', 10, '', 2802, ''],
['9月', 50, '', 15, '', 3803, ''],
['10月', 65, '', 15, '', 5533, ''],
['11月', 80, '', 20, '', 6923, ''],
['12月', 100, '', 10, '記事数', 8755, 'PV'],
]);
var options = {
chartArea: {
left: 40,
right: 50,
top: 20,
bottom: 60,
width: '100%',
height: '100%',
},
annotations: {
alwaysOutside: false,
stem: {
length: 0,
},
},
legend: {
position: "none"
},
height: 400,
isStacked: 'true',
seriesType: 'bars',
series: {
0: {
color: color[0],
annotations: {
textStyle: {
color: '#333',
fontSize: 12,
bold: true,
}
},
},
1: {
color: color[1],
annotations: {
textStyle: {
fontSize: 14,
bold: true,
}
},
},
2: {
annotations: {
textStyle: {
fontSize: 14,
bold: true,
}
},
color: color[2],
type: 'line',
targetAxisIndex: 1,
lineDashStyle: [2, 2],
lineWidth: 3,
pointSize: 5,
},
},
tooltip: {
showColorCode: true,
textStyle: {
color: '#333',
fontSize: 16,
},
},
vAxes: {
// 左側Y軸の設定
0: {
ticks: [100, 200],
textPosition: 'out',
textStyle: {
color: color[1],
bold: true,
},
titleTextStyle: {
fontSize: 10,
color: color[1],
},
gridlines: {
color: '#ccc',
},
},
// 右側Y軸の設定
1: {
ticks: [5000, 10000],
textPosition: 'out',
textStyle: {
color: color[2],
bold: true,
},
titleTextStyle: {
fontSize: 10,
color: color[2],
},
},
}
};
var chart = new google.visualization.ComboChart(document.getElementById("chart_div"));
chart.draw(data, options);
}
</script>コードのコピペができたら、記事をプレビューしてグラフが表示されていることを確認します。
グラフが表示されなければステップ1からやり直してください。

グラフデータのコードの場所
グラフのデータを編集するには、カスタムHTMLブロック❸のコードの中の、次の部分を編集します。
// グラフデータ
data.addRows([
['1月', 0, '', 5, '', 1894, ''],
['2月', 5, '', 10, '', 2029, ''],
['3月', 15, '', 10, '', 2496, ''],
['4月', 25, '', 10, '', 2507, ''],
['5月', 35, '', 15, '', 2999, ''],
['6月', 50, '', 10, '', 3290, ''],
['7月', 20, '30記事削除', 20, '', 2455, ''],
['8月', 40, '', 10, '', 2802, ''],
['9月', 50, '', 15, '', 3803, ''],
['10月', 65, '', 15, '', 5533, ''],
['11月', 80, '', 20, '', 6923, ''],
['12月', 100, '', 10, '記事数', 8755, 'PV'],
]);シングルクォーテーション「’」やカンマ「,」を間違って消さないよう注意してください。
データを編集したら、プレビューで表示を確認しましょう。
グラフデータ構造の解説
このグラフのデータ構造は、下の表のようなイメージです。
| 月 | 累計記事数 | 累計記事数 の注釈 | 新規記事数 | 新規記事数 の注釈 | PV数 | PV数 の注釈 |
|---|---|---|---|---|---|---|
| 1月 | 0 | 5 | 1894 | |||
| 2月 | 5 | 10 | 2029 | |||
| 3月 | 15 | 10 | 2496 | |||
| 4月 | 25 | 10 | 2507 | |||
| 5月 | 35 | 15 | 2999 | |||
| 6月 | 50 | 10 | 3290 | |||
| 7月 | 20 | 30記事削除 | 20 | 2455 | ||
| 8月 | 40 | 10 | 2802 | |||
| 9月 | 50 | 15 | 3803 | |||
| 10月 | 65 | 15 | 5533 | |||
| 11月 | 80 | 20 | 6923 | |||
| 12月 | 100 | 10 | 記事数 | 8755 | PV |
Y軸の設定を編集する
このグラフでは見栄えをよくするため、Y軸に表示する目盛りを手動で設定しています。
「記事数」を表している左側のY軸の目盛りは次のコードで設定しています。
vAxes: {
// 左側Y軸の設定
0: {
ticks: [100, 200],「記事数」の一番大きい値は110ですので、左側Y軸の最大値を200とし、その半分となる100に目盛りを表示させています。
「PV」を表している右側のY軸の目盛りは次のコードで設定しています。
// 右側Y軸の設定
1: {
ticks: [5000, 10000],「PV」の一番大きい値は8,755ですので、右側Y軸の最大値を10,000とし、その半分となる5,000に目盛りを表示させています。
色を編集する
棒グラフと折れ線グラフの色は、次の部分のコードを編集します。
// グラフカラー
var color = ['#D5D5D5', '#50B432', '#038EC7'];配列データ(カンマ区切り)で色情報をまとめています。
このグラフでは3つの色情報を使っています。
順番に、「棒グラフの下(灰色)」「棒グラフの上(緑色)」「折れ線グラフ(青色)」の色に対応しています。
好きなカラーコードを上書きしてください。

ブログの運営報告で実際にこのグラフを使っているブロガーさんの記事を紹介します。
ずーかまさん「ブログ妖精の部屋」
Twitterでいつも楽しませてくれるドMブロガーずーかまさんのブログです。
ぶっ飛んだ記事を量産していますが、ふところの深いお方です。
Google Chartsグラフの実験台として導入と相互リンクの提案を快く引き受けてくれました。
ブログのことで困ったら、お金のこと以外ならたぶん話を聞いてくれると思いますので相談してみてください。
リンク先の記事は、実際の運営報告でグラフを効果的に活用されていますのでぜひご確認ください。
つぐっとさん「つぐっとーく」
つぐっとさんが運営するゲーム雑記ブログです。
361日連続更新という記事数のエグさは、グラフを見れば一目瞭然です。

この記事では、Google Chartsを使ってブログの運営報告に最適なグラフの埋め込み方法を解説しました。
おしゃれなグラフを使うことで、ブログの成果が可視化でき、モチベーションの向上にもつながります。
このグラフを活用した運営報告記事との相互リンクを募集しています。
ご希望の方は、コメントまたはTwitterのDMでの連絡をお待ちしております。
また、Google Chartsを使うことで様々なグラフを表示することができます。
他のグラフの使い方やデザイン集は、以下の記事をご覧ください。
 WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
WordPressブログにグラフを埋めこむためのGoogleChartsの使い方




[…] ブログの運営報告を簡単にグラフ化する方法【プラグインなしコピペOK】 […]
[…] […]