この記事を読めば、下のようなシンプルなグラフをブログに埋め込む方法がわかります。
グラフをクリックしたりタップすると詳細なデータが動的に表示されます。
このグラフを導入するのにプラグインは不要です。
Google Chartsのコードをコピペして、数値データなどを書きかえるだけでOKです。
色も簡単にカスタマイズできますので、自分のブログテーマにあったオリジナルデザインに仕上げることができちゃいます。
グラフを活用して、シンプルで分かりやすい記事を作りましょう。

ステップ1
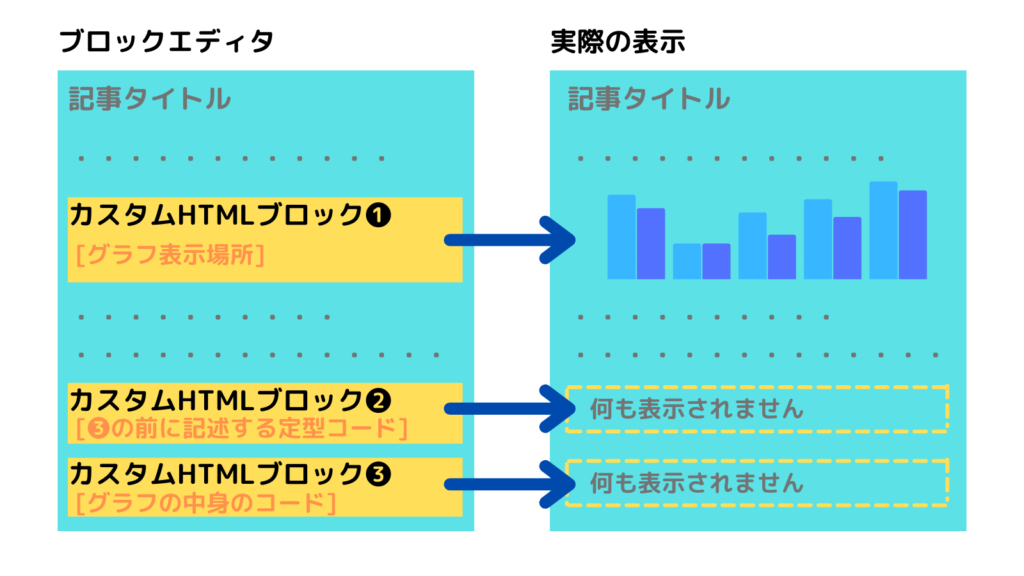
記事の中でグラフを表示したい場所にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<style>
.chartWithOverlay {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
}
.overlay {
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit- transform: translateY(-50%) translateX(-50%);
}
</style>
<div class="chartWithOverlay">
<div id="pie_chart"></div>
<div class="overlay">
<div style="font-size: 12px; font-weight: bold; color: #3a3a3a;">売上<br><span style="font-size: 25px;">3,500</span><span style="font-size: 12px;"> 万円</span></div>
</div>
</div>ステップ2
記事の最後にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>ステップ3
ステップ2で配置したカスタムHTMLブロックの次にもう1つカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<!-- 売上・経費・利益のグラフ -->
<script type="text/javascript">
google.charts.load('current', {
'packages': ['corechart']
});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// グラフカラー
var color = ['#EA4060', '#41C9B4'];
var dataTable = new google.visualization.DataTable();
// グラフデータ
dataTable.addColumn('string', '項目');
dataTable.addColumn('number', '金額');
dataTable.addRows([
['利益', {v:1000, f:'1,000万円'}],
['経費', {v:2500, f:'2,500万円'}],
]);
var options = {
chartArea: {
left: 30,
right: 30,
top: 30,
bottom: 30,
},
height: 300,
width: 300,
legend: {
position: 'none',
},
tooltip: {
text: 'both',
textStyle: {
fontSize: 15,
},
showColorCode: 'true',
},
pieSliceText: 'label',
pieHole: .6,
slices: {
0: {
color: color[0],
textStyle: {
color: '#fff',
fontSize: 13,
bold: true,
},
},
1: {
color: color[1],
textStyle: {
color: '#fff',
fontSize: 13,
},
},
},
};
var chart = new google.visualization.PieChart(document.getElementById('pie_chart'));
chart.draw(dataTable, options);
}
</script>コードのコピペができたら、記事をプレビューしてグラフが表示されていることを確認します。
グラフが表示されなければステップ1からやり直してください。

グラフデータのコードの場所
グラフのデータを編集するには、カスタムHTMLブロック❸のコードの中の、次の部分を編集します。
// グラフデータ
dataTable.addColumn('string', '項目');
dataTable.addColumn('number', '金額');
dataTable.addRows([
['利益', {v:1000, f:'1,000万円'}],
['経費', {v:2500, f:'2,500万円'}],
]);シングルクォーテーション「’」やカンマ「,」を間違って消さないよう注意してください。
データを編集したら、プレビューで表示を確認しましょう。
グラフデータ構造の解説
このグラフのデータ構造は、下の表のようなイメージです。
| 項目 | 金額 |
|---|---|
| 利益 | v: 1000, f: ‘1,000万円’ |
| 収益 | v: 2500, f: ‘2,500万円’ |
売上を編集する
ドーナツチャートの真ん中部分に表示している「売上」は、オーバーレイという方法を使っています。
htmlのブロック要素(div)を使って、Google Chartsの上に重ねて表示させています。
下のdivブロックがドーナツチャートの中央に重なるように、CSSで位置を調整しています。
<div style="font-size: 12px; font-weight: bold; color: #3a3a3a;">売上<br><span style="font-size: 25px;">3,500</span><span style="font-size: 12px;"> 万円</span></div>divブロックの中身は自由に編集できます。
文字が多くなる場合は、フォントサイズを小さくするなどしてドーナツチャートに収まるように調整してください。
色を編集する
色にこだわりがなければ、編集する必要はありません。
ドーナツチャートの色は、次の部分のコードを編集できます。
// グラフカラー
var color = ['#EA4060', '#41C9B4'];カンマ区切りの配列データで色情報をまとめています。
このグラフでは2つの色情報を使っています。
順番に、利益(赤色)、経費(緑色)の色に対応しています。
好きなカラーコードを上書きしてください。

ブログの記事で実際にこのグラフを使っているブロガーさんの記事を紹介します。
モサチキン「農民モサチキブログ」
東京ドーム14個分というスケールのデカイ農業を営まれているモサチキンさんのブログです。
ふだん目にすることのない小麦農家の売上・経費・利益をグラフ化していますので、ぜひご覧ください。

この記事では、Google Chartsを使って売上・経費・利益をグラフ化する方法を解説しました。
シンプルなグラフを使うことで、分かりやすくなるだけでなく、記事の訴求力を高めることができます。
このグラフを活用したブログ記事との相互リンクを募集しています。
ご希望の方は、コメントまたはTwitterのDMでの連絡をお待ちしております。
また、Google Chartsを使うことで様々なグラフを表示することができます。
他のグラフの使い方やデザイン集は、以下の記事をご覧ください。
 WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
WordPressブログにグラフを埋めこむためのGoogleChartsの使い方