自分がおすすめしたいダイエット方法の効果を示すためには、数値の変化を分かりやすく伝えることが大切です。
ダイエットブログをやっているほぼ100%の方が、実際の体重や体脂肪率の変化を公開しています。
しかし、その公開の仕方はさまざまです。
シンプルに本文で書いたり、表を使っている方もいるでしょう。
ダイエット開始時 65.8kg 27.3%
1ヶ月目 64.2kg 26.5%
2ヶ月目 63.5kg 25.9%
| 月 | 体重 | 体脂肪率 |
|---|---|---|
| ダイエット開始時 | 65.8kg | 27.3% |
| 1ヶ月目 | 64.2kg | 26.5% |
| 2か月目 | 63.5kg | 25.9% |
数字を読んで比較するのはどうしてもわかりづらいですよね。
エクセルでグラフを作成して、スクショ画像を貼りつけている方もいるでしょう。

グラフにすると数字の変化はわかりやすいですが、エクセルグラフの画像だとダサくて堅苦しいですよね。

せっかくダイエットでキレイにカッコよくなろうとしているのに、これでは読む気をなくしてしまいます。
スマホアプリのスクショを貼り付けている方もいるでしょう。

自分でスマホ上でアプリを操作するのは見やすいですが、スクショだと変化が分かりづらいですね。
アプリ画面だと他のブログと代わり映えしないのも悩みどころです。
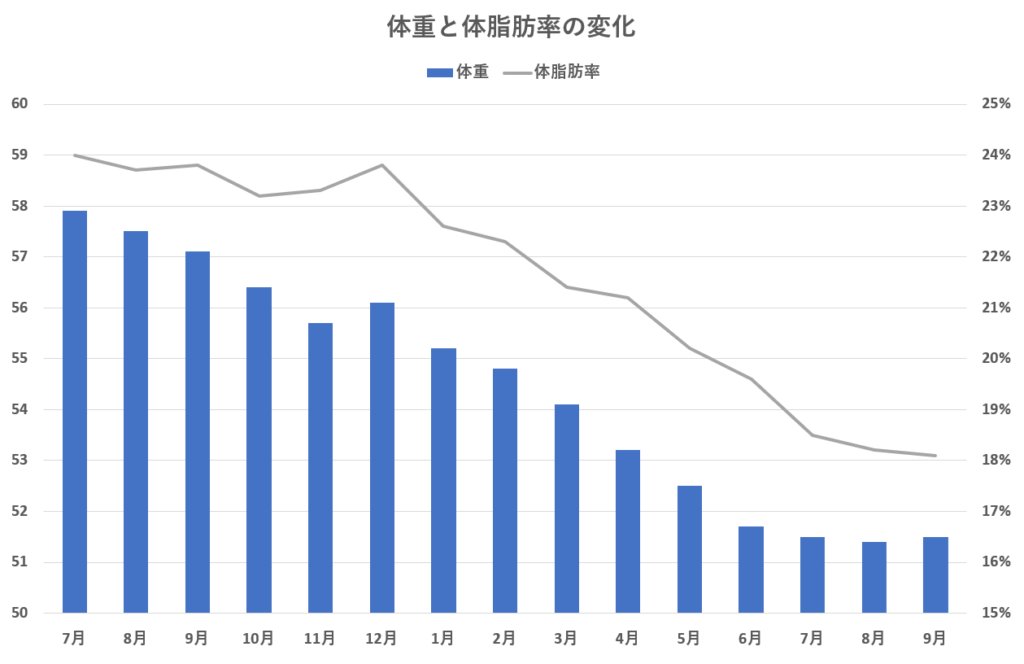
この記事を読めば、下のようなおしゃれなグラフをブログに埋め込む方法がわかります。
グラフをクリックしたりタップすると詳細なデータが動的に表示されます。
このグラフを導入するのにプラグインは不要です。
Google Chartsのコードをコピペして、数値データなどを書きかえるだけでOKです。
色も簡単にカスタマイズできますので、自分のブログテーマにあったオリジナルデザインに仕上げることができちゃいます。
グラフを活用して、分かりやすくおしゃれな記事を作りましょう。

ステップ1
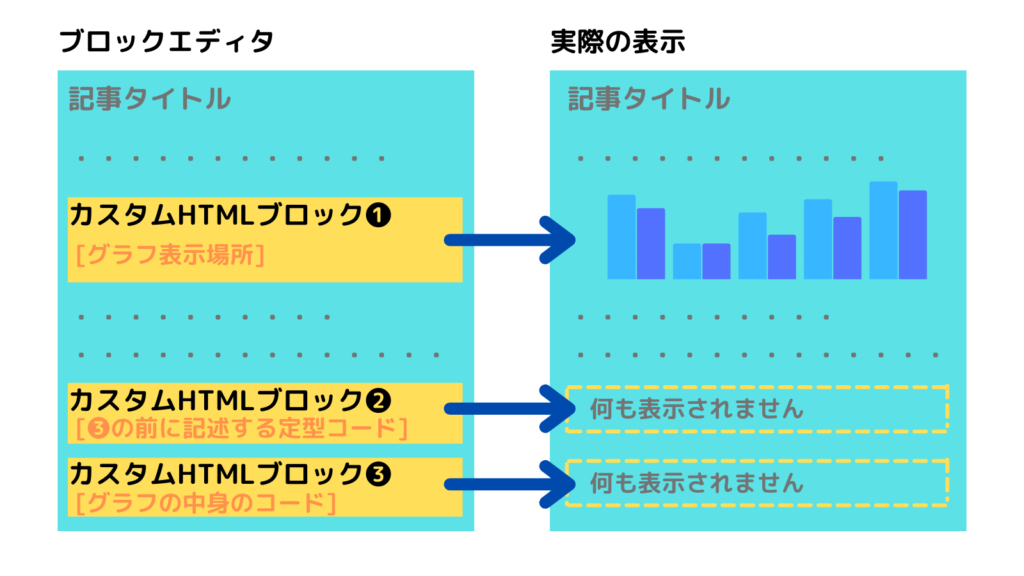
記事の中でグラフを表示したい場所にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<div id="chart_diet" style="width: 100%; height: 400px;"></div>ステップ2
記事の最後にカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>ステップ3
ステップ2で配置したカスタムHTMLブロックの次にもう1つカスタムHTMLブロックを配置し、下のコードをコピペしてください。
<!-- 体重と体脂肪率のグラフ -->
<script type="text/javascript">
google.charts.load('current', {
packages: ['corechart', 'bar']
});
google.charts.setOnLoadCallback(drawMultSeries);
function drawMultSeries() {
// グラフカラー
var color = ['#41C9B4', '#EA4060'];
var data = new google.visualization.DataTable();
data.addColumn('date', '日');
data.addColumn('number', '体重');
data.addColumn({
type: 'string',
role: 'annotation'
});
data.addColumn('number', '体脂肪率');
data.addColumn({
type: 'string',
role: 'annotation'
});
// グラフデータ
data.addRows([
[new Date(2020, 6, 1), 57.9, '体重', .24, ''],
[new Date(2020, 7, 1), 57.5, '', .237, ''],
[new Date(2020, 8, 1), 57.1, '', .238, ''],
[new Date(2020, 9, 1), 56.4, '', .232, ''],
[new Date(2020, 10, 1), 55.7, '', .233, ''],
[new Date(2020, 11, 1), 56.1, '', .238, '体脂肪率'],
[new Date(2021, 0, 1), 55.2, '', .226, ''],
[new Date(2021, 1, 1), 54.8, '', .223, ''],
[new Date(2021, 2, 1), 54.1, '', .214, ''],
[new Date(2021, 3, 1), 53.2, '', .212, ''],
[new Date(2021, 4, 1), 52.5, '', .202, ''],
[new Date(2021, 5, 1), 51.7, '', .196, ''],
[new Date(2021, 6, 1), 51.5, '', .185, ''],
[new Date(2021, 7, 1), 51.4, '', .182, ''],
[new Date(2021, 8, 1), 51.5, '', .181, ''],
]);
var formatter_date = new google.visualization.DateFormat({
pattern: 'yyyy年M月d日 EE'
});
var formatter_kg = new google.visualization.NumberFormat({
pattern: '#.#kg'
});
var formatter_per = new google.visualization.NumberFormat({
pattern: '#.###%'
});
formatter_kg.format(data, 1);
formatter_date.format(data, 0);
formatter_per.format(data, 3);
var options = {
chartArea: {
left: 40,
right: 40,
top: 20,
bottom: 60,
width: '100%',
height: '100%',
},
annotations: {
alwaysOutside: true,
highContrast: true,
},
crosshair: {
color: '#000',
focused: {
color: '#ccc',
opacity: 0.6,
},
orientation: 'both',
selected: {
color: '#f66',
opacity: 0.5,
},
trigger: 'both',
},
legend: {
position: "none"
},
focusTarget: 'category',
height: 400,
hAxis: {
format: 'yyyy年M月',
gridlines: {
color: '#fff',
minSpacing: 40,
},
textStyle: {
fontSize: 11,
color: '#666',
},
allowContainerBoundaryTextCutoff: false,
},
seriesType: 'bars',
series: {
0: {
color: color[0],
annotations: {
stem: {
color: '#fff',
length: 4,
},
textStyle: {
color: color[0],
fontSize: 14,
bold: true,
opacity: 1,
}
},
},
1: {
annotations: {
stem: {
color: '#fff',
length: 4,
},
textStyle: {
color: color[1],
fontSize: 14,
bold: true,
opacity: 0.9,
}
},
color: color[1],
type: 'line',
targetAxisIndex: 1,
lineDashStyle: [1, 1],
lineWidth: 3,
pointSize: 5,
},
},
tooltip: {
showColorCode: true,
textStyle: {
color: '#333',
fontSize: 16,
}
},
vAxes: {
// 左側Y軸の設定
0: {
ticks: [50, 55, 60],
format: '#.#kg',
textPosition: 'out',
textStyle: {
color: color[0],
bold: true,
},
gridlines: {
color: '#fff',
},
},
// 右側Y軸の設定
1: {
ticks: [0.15, 0.20, 0.25],
format: '#.#%',
textPosition: 'out',
textStyle: {
color: color[1],
bold: true,
},
gridlines: {
color: '#ddd',
},
},
}
};
var chart = new google.visualization.ComboChart(document.getElementById("chart_diet"));
chart.draw(data, options);
}
</script>コードのコピペができたら、記事をプレビューしてグラフが表示されていることを確認します。
グラフが表示されなければステップ1からやり直してください。

グラフデータのコードの場所
グラフのデータを編集するには、カスタムHTMLブロック❸のコードの中の、次の部分を編集します。
// グラフデータ
data.addRows([
[new Date(2020, 6, 1), 57.9, '体重', .24, ''],
[new Date(2020, 7, 1), 57.5, '', .237, ''],
[new Date(2020, 8, 1), 57.1, '', .238, ''],
[new Date(2020, 9, 1), 56.4, '', .232, ''],
[new Date(2020, 10, 1), 55.7, '', .233, ''],
[new Date(2020, 11, 1), 56.1, '', .238, '体脂肪率'],
[new Date(2021, 0, 1), 55.2, '', .226, ''],
[new Date(2021, 1, 1), 54.8, '', .223, ''],
[new Date(2021, 2, 1), 54.1, '', .214, ''],
[new Date(2021, 3, 1), 53.2, '', .212, ''],
[new Date(2021, 4, 1), 52.5, '', .202, ''],
[new Date(2021, 5, 1), 51.7, '', .196, ''],
[new Date(2021, 6, 1), 51.5, '', .185, ''],
[new Date(2021, 7, 1), 51.4, '', .182, ''],
[new Date(2021, 8, 1), 51.5, '', .181, ''],
]);シングルクォーテーション「’」やカンマ「,」を間違って消さないよう注意してください。
データを編集したら、プレビューで表示を確認しましょう。
グラフデータ構造の解説
このグラフのデータ構造は、下の表のようなイメージです。
| 日付データ | 体重 | 体重 の注釈 | 体脂肪率 | 体脂肪率 の注釈 |
|---|---|---|---|---|
| 2020/7/1 | 57.9 | 体重 | 0.24 | |
| 2020/8/1 | 57.5 | 0.237 | ||
| 2020/9/1 | 57.1 | 0.238 | ||
| 2020/10/1 | 56.4 | 0.232 | ||
| 2020/11/1 | 55.7 | 0.233 | ||
| 2020/12/1 | 56.1 | 0.238 | 体脂肪率 | |
| 2021/1/1 | 55.2 | 0.226 | ||
| 2021/2/1 | 54.8 | 0.223 | ||
| 2021/3/1 | 54.1 | 0.214 | ||
| 2021/4/1 | 53.2 | 0.212 | ||
| 2021/5/1 | 52.5 | 0.202 | ||
| 2021/6/1 | 51.7 | 0.196 | ||
| 2021/7/1 | 51.5 | 0.185 | ||
| 2021/8/1 | 51.4 | 0.182 | ||
| 2021/9/1 | 51.5 | 0.181 |
Y軸の設定を編集する
このグラフでは見栄えをよくするため、Y軸に表示する目盛りを手動で設定しています。
実際のグラフデータに合わせてY軸の目盛りを調整してください。
「体重」を表している左側のY軸の目盛りは次のコードで設定しています。
vAxes: {
// 左側Y軸の設定
0: {
ticks: [50, 55, 60],「体重」の一番小さい値は51.4、一番大きい値は57.9ですので、左側Y軸はX軸との交点を50、最大値を60とし、その半分となる55に目盛りを表示させています。
「体脂肪率」を表している右側のY軸の目盛りは次のコードで設定しています。
// 右側Y軸の設定
1: {
ticks: [0.15, 0.20, 0.25],「体脂肪率」の一番小さい値は0.181、一番大きい値は0.24ですので、右側Y軸のX軸との交点を0.15、最大値を0.25とし、その半分となる0.25に目盛りを表示させています。
色を編集する
色にこだわりがなければ、編集する必要はありません。
棒グラフと折れ線グラフの色は、次の部分のコードを編集できます。
// グラフカラー
var color = ['#41C9B4', '#EA4060'];カンマ区切りの配列データで色情報をまとめています。
このグラフでは2つの色情報を使っています。
順番に、体重の棒グラフ(緑色)、体脂肪率の折れ線グラフ(赤色)の色に対応しています。
好きなカラーコードを上書きしてください。

ブログの記事で実際にこのグラフを使っているブロガーさんの記事を紹介します。
ゆりははさん「ゆりははブログ」
自然体で飾らなくて、真っ直ぐだけどやわらかい人柄が印象的なゆりははさんのブログです。
早朝散歩で減量にチャレンジされている様子をまとめた記事の中で、グラフを使って体重と体脂肪率の変化を分かりやすく表示しています。
ブログのテーマとグラフの色に一体感がありますので、グラフの色に悩んでいる方の参考になると思います。

この記事では、Google Chartsを使ってダイエットブログに最適な体重変化グラフの埋め込み方法を解説しました。
おしゃれなグラフを使うことで、分かりやすくなるだけでなく、記事の訴求力を高めることができます。
このグラフを活用したブログ記事との相互リンクを募集しています。
ご希望の方は、コメントまたはTwitterのDMでの連絡をお待ちしております。
また、Google Chartsを使うことで様々なグラフを表示することができます。
他のグラフの使い方やデザイン集は、以下の記事をご覧ください。
 WordPressブログにグラフを埋めこむためのGoogleChartsの使い方
WordPressブログにグラフを埋めこむためのGoogleChartsの使い方



